本篇文章作為第三週的第五篇,我們續昨天談論到 controller 與 view,
今天進一步的引入 bootstrap 並開始略為進入資料庫的操作。
--------系列簡介--------
網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節。
在昨天的文章裡面,我們介紹了如何從 CodeIngiter(CI) 建置 View,
接下來今天我們要快速地完成基礎的網站開發。
我們希望能先完成網站開發,再回頭介紹細節跟補完。
在我們正式進入畫面之前,我們要在我們的專案內先引入 bootstrap 這個 css 函式庫。
@ 這是什麼呢?
如同昨天我們介紹的,這是一套預先定義好一些基本樣板的 CSS 引擎,
你可能不太理解什麼是 CSS 樣板,沒關係,我們接下來會繼續用實例提到。
現在我們要繼續昨天的旅程,將 bootstrap CSS 列入我們昨天的測試專案裡,
在進行以下步驟以前,請確認您已經有進行以下步驟:
1.安裝好 WAMP
2.在 c:/wamp/www/ 資料夾內建立 CITest 資料夾
3.下載並解壓縮 CodeIgniter,將 application/system/index.php 複製到 CITest。
4.建立 user/article 兩個 controller
5.建立以下的 view
article_author.php
article_edit.php
article_post.php
register.php
welcome_message.php
如果您尚未完成,請您先參考 昨天的文章 進行基礎建置。
OK 假設一切都已準備就緒,接下來我們即將進入 Bootstrap 的引入。
首先先到 Bootstrap 官方網站下載樣式,首頁直接點擊下載即可。
http://twitter.github.com/bootstrap/
下載後解壓縮後您將會得到以下目錄:

你會發現有 css/js/img 三個目錄,基本上筆者是不用 js 的部份的,
因為筆者認為 JS 的設計需要考量整體性與架構,而且更為複雜,
筆者是更希望 bootstrap 扮演靜態的樣板的角色就好,加上我們這次介紹的部份,
並不會用到 Bootstrap JS 的部份,所以在此先先做個說明。
所以接下來我們將 css 跟 img 兩個目錄,複製到 C:\wamp\www\CITest 底下,
如此圖:

此時我們實際上將用到的是什麼呢?
兩個壓縮過的 css 檔
* css/bootstrap.min.css
* css/bootstrap-responsive.min.css
兩張常用小 icon 集合的圖片
* img/glyphicons-halflings.png
* img/glyphicons-halflings-white.png
只是複製貼上而已,相信難不了大家!
接下來我們即將試著將他引入註冊頁面,讓大家瞭解他是怎麼運作的:
1.首先先打開註冊畫面:(application/views/register.php)
2.接著我們先更新為以下內容
<meta charset="utf-8">
<title>發文系統 - 會員註冊</title>
<link rel="stylesheet" href="<?=base_url("/css/bootstrap.min.css")?>">
<link rel="stylesheet" href="<?=base_url("/css/bootstrap-responsive.min.css")?>">
<div id="container">
這是註冊內容,尚未進行內容設計。
</div>
我們在這裡透過 link 標籤引入兩個 css 樣式。
@ /css/bootstrap.min.css 我看得懂,但什麼是 base_url ?
<?= ?> 是 php 裡面用來執行函式並印出的作法,
base_url 是 CI 用來標示路徑的作法,
而透過base_url 來引入靜態檔案則是筆者相當建議的作法。
base_url 解決的問題是路徑的相對與絕對的問題,
這個也常常是很多使用者入門碰到門檻得一個常見問題。
如果我們沒有使用 "/" 或 "http://" 開頭的絕對路徑,
則所有引入路徑都是相對於當前的路徑的。
@ 什麼是相對路徑?
相對路徑就是指路徑相對於當前的網址,
這麼說可能有點抽象,我們直接看實例:
假設我們寫
<link rel="stylesheet" href="css/bootstrap.min.css" />
且我們瀏覽時網址是
**http://localhost/CITest/index.php/user/**register
則事實上瀏覽器會去存取
**http://localhost/CITest/index.php/user/**css/bootstrap.min.css
如果我們瀏覽網址時是
http://localhost/CITest/index.php/user/register/
實際上瀏覽器去存取
**http://localhost/CITest/index.php/user/register/**css/bootstrap.min.css
瀏覽器很自動的將最後一個 / 視為一個 目錄,並且將要求的對象自動加上去,
但是我們放置 css 的位置在 http://localhost/CITest/css/bootstrap.min.css ,
所以以上兩個範例的路徑都是錯的。
@ 我知道,那我寫絕對路徑好了嘛!
你可能會認為寫這樣最簡單
<link rel="stylesheet" href="http://localhost/CITest/css/bootstrap.min.css " />
這樣的確會運作正常,但問題是如果你換了網域名稱,(不再是 localhost )
那你得修改所有有用到這網域的檔案,這並不是個好方案。
@ 還有一種絕對路徑的寫法?
<link rel="stylesheet" href="/CITest/css/bootstrap.min.css " />
這事實上就是相對於你當前網域的作法,
不管你當前瀏覽的是
http://localhost/CITest/index.php/user/register/
或
http://localhost/CITest/index.php/user/login
他都會讀取到
http://localhost/CITest/css/bootstrap.min.css
但是這樣還不是很好,因為我們仍然是綁定 CITest 這個子目錄,
我們事實上只是把專案資料夾放在 /CITest ,所以最理想的狀況下就是相依於 CITest 目錄。
如果我們要切換子目錄時(如移到根目錄),就會變得比較輕鬆,
CI 的 base_url 這個由 url_helper 提供的便利函式,
就是可以由系統產相對於 CI 的 index.php 所在的目錄的絕對網址!
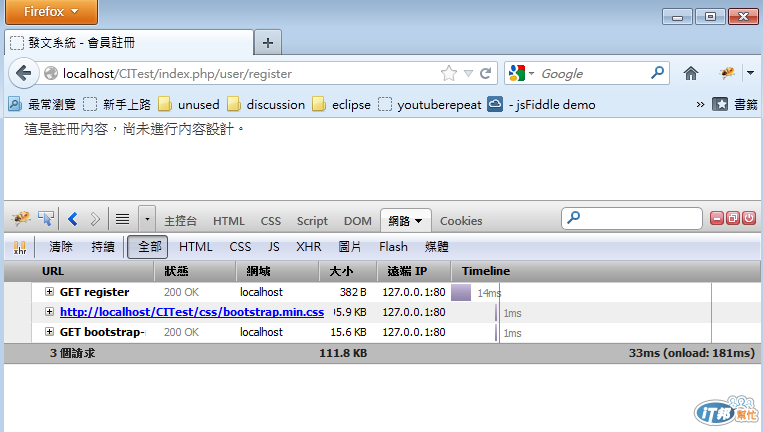
如我們前述的例子 <?=base_url("/css/bootstrap.min.css")?>
會印出所給定內容相對於 index.php 所在的目錄的絕對網址:
http://localhost/CITest/index.php
http://localhost/CITest/css/bootstrap.min.css
如下圖所示:

可以使我們可以不用再多費心在網址問題上,事實上因為 CI 使用許多 Route 概念,
導致網址很有可能會動不動就兩三層,如果不使用這種 url_helper 繪出網址,
光是處理網址問題就會一個頭兩個大,這也是常見網頁 framework 會有的特性。
接下來先讓我們來執行看看!
http://localhost/CITest/index.php/user/register

Oops! 有錯誤:Fatal error: Call to undefined function base_url()
這是因為預設 CI 並未引入 url helper ,在這裡我們先不解釋更多細節,
僅告訴各位讀者如何預設引入 url_helper 解決這個問題。
首先修改 CI 的 /applicaiton/config 資料夾內的 autoload.php 檔案,
這裡可以設定系統要自動讀入哪些元素,
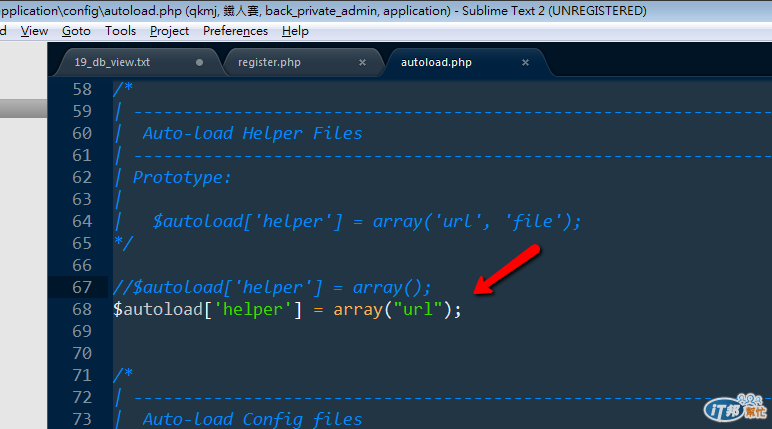
接著找到 helper 設定
$autoload['helper'] = array();
將其修改為以下內容並存檔。
$autoload['helper'] = array("url");
如下圖

這樣就可以囉!
接著我們再回頭試試看,畫面可以正常顯示,css 也讀對了, Perfect!

因為時間有限(最近這句話出場的次數越來越多了),
在接下來的時間裡面,我們將非常快速的進行一連串的實作細節:
首先我們先透過簡單的表格實作註冊畫面,並且用上 bootstrap:
1.在 register.php 裡面寫上一個表格,並將我們希望的欄位用表格呈現:
由於系統無法呈現大量內文,所以詳細完成 html ,
請參考這個連結 https://gist.github.com/3879719。
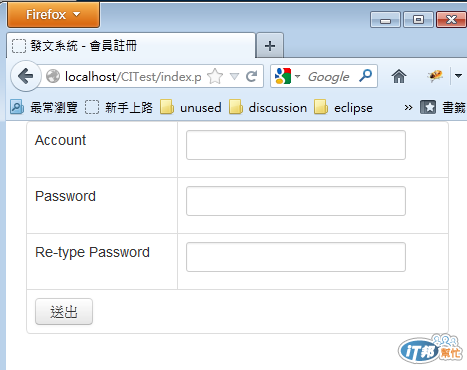
接著我們來看看畫面

2.看起來很中規中矩,接著我們用 bootstrap 的元素再加以稍微裝飾一下:
首先在 table 上增加 class="table table-bordered" ,表示這是一個有格線的表格,
接著在 <input type="submit" /> 的元素上增加 class="btn" 表示這是一個按鈕,
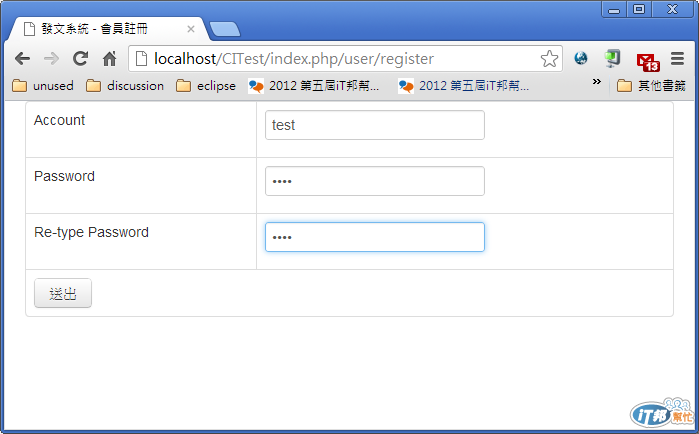
完成結果就會如下:

原始碼請參考(https://gist.github.com/3879744)
是不是有短短的幾行,畫面卻有很大的變動的感覺呢?
(當然,好不好看是另一回事,這很主觀的。...XD)
在這邊先用這個簡單的例子說明 bootstrap 的用法與效果,
希望大家能有所瞭解,之後有關 bootstrap 的部份就只會先簡單帶過。
接著有了註冊表單,我們總是要開始進行資料庫的設計,
在前一篇中我們已經將資料表的部份略為設計,
在此大略將其 SQL 簡列如下:
(
有關這些 SQL 代表什麼意義與 SQL 如何執行,請參考以下兩篇文章:
網站系統規劃 - 從 Excel 到資料庫,談聰明的人腦到憨直的 SQL
網站系統規劃 - 資料庫語法應知
)
我們先建立一個 citest 資料庫,並且將建立以下兩張資料表:
CREATE TABLE `user` (
`UserID` bigint(20) NOT NULL AUTO_INCREMENT,
`Account` varchar(100) NOT NULL,
`Password` varchar(100) NOT NULL,
PRIMARY KEY (`UserID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
CREATE TABLE `article` (
`ArticleID` bigint(20) NOT NULL AUTO_INCREMENT,
`Author` bigint(20) NOT NULL,
`Title` varchar(200) NOT NULL,
`Content` text NOT NULL,
`Views` bigint(20) NOT NULL,
PRIMARY KEY (`ArticleID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
接下來的動作非常簡單但是可能有點複雜,請大家先跟著我操作,
我們將在之後的篇章再繼續一一解釋:
首先我們建立好資料表之後,要先設定 CI 與資料庫的連線,
先開啟 /application/config/database.php 資料夾,並找到以下幾行:
$db['default']['hostname'] = 'localhost';
$db['default']['username'] = '';
$db['default']['password'] = '';
$db['default']['database'] = '';
如果是標準 wamp 安裝的話,
只需要修改 username / password / database 這三個項目。
我們剛剛說我們將資料放在 citest 這個資料庫裡面,
另外您安裝時應該會希望您輸入 root 密碼,在此假設您設定密碼是 1234,
所以對應的修改為是
$db['default']['hostname'] = 'localhost';
$db['default']['username'] = 'root';
$db['default']['password'] = '1234';
$db['default']['database'] = 'citest';
修改後存檔即可。
另外還需要修改 autoload 讓系統自動讀入資料庫設定,
修改法為開啟 /application/config/autoload.php ,
找到以下這行程式碼
$autoload['libraries'] = array();
將其替換為
$autoload['libraries'] = array('database');
表示自動讀取 database。
經過以上兩個操作,就可以讓 CI 透過這組設定,
為我們連線資料庫,有沒有很簡單呢?
因為時間很有限,我們接著只實作有關註冊的部份細節:
首先我們先將原本的 register.php 加上表單,詳細原始碼:
https://gist.github.com/3879847
其中特別注意:
<form action="<?=site_url("/user/registering")?>" method="post" >
site_url 跟 base_url 有點像,但是他是包含到 index.php 的部份,
所以 site_url("/user/registering") 實際上是 http://localhost/CITest/index.php/user/registering 的意思。
接著我們需要實作 user controller ,裡面的 registering 函式。
(我們昨天練習建立過 3-4個函式,記得嗎?)
開啟 /applicaiton/controller/user.php ,將內容修改如下:
(注意 registering 函式)
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class User extends CI_Controller {
public function register()
{
$this->load->view('register');
}
public function login(){
$this->load->view('login');
}
public function registering(){
$account = $this->input->post("account");
$password= $this->input->post("password");
$passwordrt= $this->input->post("passwordrt");
}
}
另外我們透過 CI 的 input 函式,協助我們取得使用者輸入的資料。
(還記得我們曾在 表單裡面,
提到過伺服器與瀏覽器是透過 name 來溝通的。:P)
接著我們要來示範資料庫如何與伺服器端進行運作,
所以我們要開始寫 "model" :
詳細步驟如下:
1.到 application\models 建立 usermodel.php , 內容為:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class UserModel extends CI_Model {
function __construct()
{
parent::__construct();
}
}
2.在其中建立新增資料的函式(insert),接收帳號跟密碼兩個參數:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class UserModel extends CI_Model {
function __construct()
{
parent::__construct();
}
function insert($account,$password){
$this->db->insert("user",
Array(
"account" => $account,
"password" => $password
));
}
}
3.接下來我們就可以在 User Controller 裡面,
接收資料並為他建立使用者了。
回頭修改 /applicaiton/controller/user.php,將內容改為如下:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class User extends CI_Controller {
public function register()
{
$this->load->view('register');
}
public function login(){
$this->load->view('login');
}
public function registering(){
$account = $this->input->post("account");
$password= $this->input->post("password");
$passwordrt= $this->input->post("passwordrt");
$this->load->model("UserModel");
$this->UserModel->insert($account,$password); //完成新增動作
}
}
今天的文章暫時先寫到這裡,以上的範例可以協助大家新增一筆使用者,
但顯然的大家會發現還有很多不足的地方,像是
1.我們沒有做任何資料的檢查,包含檢查 retype password 是否跟 password 一樣
2.我們沒有做任何資料的回饋,所以使用者根本不知道有沒有完成或錯誤
3.正常而言,密碼存入資料庫時會需要做加密的動作,
避免明碼外洩(明天詳述),但是在這裡我們沒有做。
今天主要是礙於時間的關係沒有辦法好好說明,只能簡要示範如何與資料庫結合,
我們也將在明天繼續為大家說明更多今天沒有詳細說明的細節。
那麼,明天見囉。;)

有關程式碼的運作,假設一步一步照著進行,
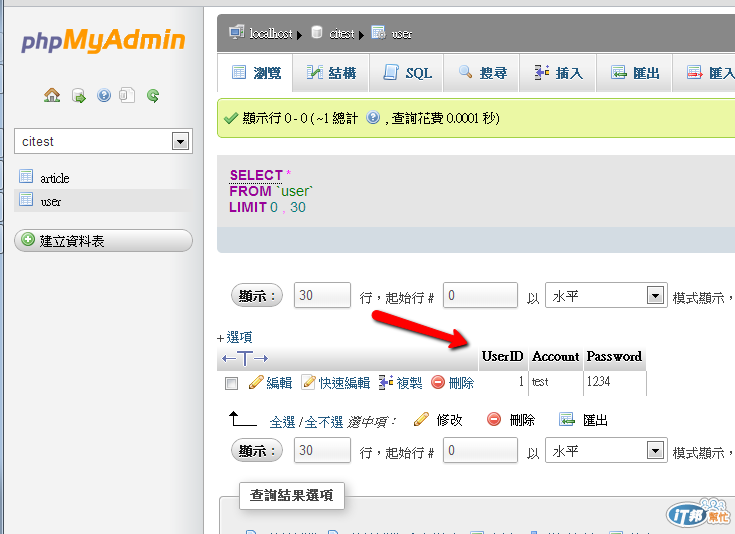
應該可以填完表單後在資料庫收到新增的資料,如以下兩張圖:


在 CI 的世界裡面,Model 主要就是專門負責資料庫存取的角色,
這個例子也示範出新增一筆資料是多麼容易的事情。
今天礙於時間實在是無法多做介紹,我們也計畫繼續在明天介紹更多細節。:)
我現在正在學CI
翻到你這系列的文章
寫得很詳細~
謝囉!!
![]()
不過我每一步都有照著做
怎麼我的網站這頁http://127.0.0.1/CITest/index.php/user/register
還是出現"這是首頁內容,尚未進行內容設計。"
沒有表單的畫面!!!![]()
沒事!!
表單出現了~
謝謝
想請問一下版大,
我是照著步驟去做,
但是無法寫入資料庫,
想請問小弟是在哪個部分出了錯?
肯請賜教
板大,我試出來了,打錯字!感謝
您好,
我想請問 UserModel class 裡面的 insert($account, $password) method,
裡面的$this->db, 是哪裡的db?
我查過CI_Controller class, 裡面也沒有db ,
那到底是從哪邊繼承的呢?
還是php 本身就可以這樣宣告?
我是php 初學者XD,
希望這個問題不會太笨...
CodeIgniter 使用手冊版本 Database 類別
www/system/database
這篇的Boostrap版本較舊
需要到https://getbootstrap.com/2.3.2/
下載
否則一些樣式會不一致